Die Gender Watch App
richtet sich an ForscherInnen die das Thema Gender im Bereich Bewegtbild näher untersuchen wollen. Im Rahmen von Testscreenings mit ProbandInnen wird das Bewerten gendersensibler Aspekte eines Films, einer Serie oder einer Werbung in Echtzeit mittels einer 2nd Screen-Applikation ermöglicht.
Mittels Gender Watch App kann die Rezeption einer Filmfigur beim Publikum über die gesamte Länge eines Films genau verfolgt und ausgewertet werden. Testpersonen können zu einer Sendung, bei der die Rollenverhältnisse stereotypisiert oder in sexistischer Art und Weise verhandelt werden, unmittelbar eine und mehrere Bewertungen abgeben. Anhand der ermittelten Daten ist nachvollziehbar, in welcher Situation sich ein Rollenbild verstärkt oder ob es sich im Verlauf der Handlung verändert.
Genderspezifische Fragen wie z.B. „Wie werden Männer und Frauen in Filmen, Serien und Werbung dargestellt und rezipiert?“ oder „In welchen Situationen werden polarisierende Gendersujets eingesetzt?“ können so anhand der gewonnen Daten ausgewertet und zeitnah visuell dargestellt werden. Im Rahmen des Projekts wurde für dieses Forschungsvorhaben die Konzeptionsphase realisiert.
Funktionsweise der Applikation
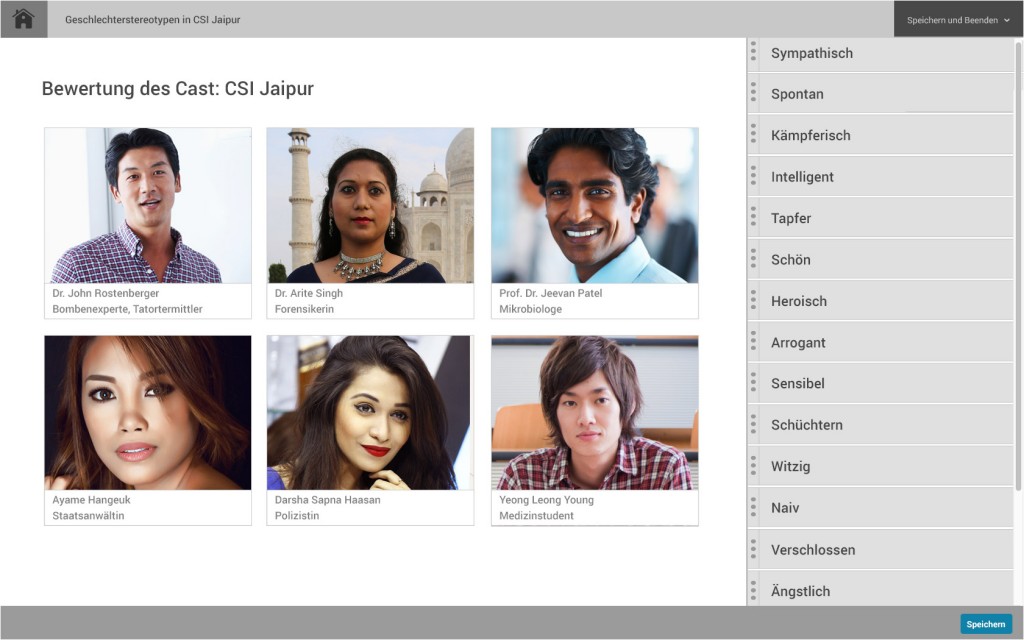
Die Testpersonen nehmen an einem Screening teil. Sie sollen dabei live über eine interaktive Applikation Film- bzw. Werbefiguren bewerten. Für die Bewertung nutzen die Testpersonen ein mobiles Endgerät (Tablet) mit installierter Gender Watch App. Dabei sollen die Testpersonen, während ihnen ein Film vorgeführt wird, den Filmfiguren auf dem Tablet in Echtzeit spezifische Eigenschaften zuordnen.
Dabei können die Testpersonen zu jedem Zeitpunkt aus einem Set an vordefinierten Charakteristika auswählen und eine Eigenschaft, die am ehesten beschreibt, wie sie eine jeweilige Figur zum aktuellen Zeitpunkt der Handlung empfinden, zuweisen. Um das Bewerten des Bewegtbildcontents spielerisch und unterhaltsam zu gestalten wurde der Gamification-Ansatz als Grundlage und Strategie für das Applikationsdesign herangezogen: die Zuordnung erfolgt, indem die Testpersonen die gewünschte Eigenschaft aus der Liste auf das Bild der jeweiligen Figur ziehen.
Die Testpersonen erhalten am Ende eine visuelle Rückmeldung zur eigenen Bewertungen im direkten Vergleich zur Gesamtbewertung. Im Anschluß an das Screening können über einen interaktiven Fragebogen demographische Daten der Testpersonen erhoben und weiterführende Fragen gestellt werden.
Konzept und Prototyp
Neben der Entwicklung eines Grobkonzepts wurde die Präzisierung der technischen Anforderungen und mögliche Lösungsansätze für die Umsetzung sowie ein funktionaler Systementwurf der App erstellt. Für das Interaktionskonzept wurden Informations- und Navigationsarchitektur der Anwendung definiert. Mittels Wireframes wurden Idee, Seitenstruktur und Featurekonzeption schematisch visualisiert und in ein Mockup übertragen das neben Funktion auch ein mögliches Visual Design für das Userinterface darstellt.
Neben einem ausgearbeiteten schriftlichen Konzept wurde ein 32-seitiger klickbarer PDF-Prototyp erstellt der das Produkt interaktiv erlebbar macht und funktionsfähige Entwürfe der CMS-Benutzerschnittstelle visualisiert. Der PDF-Prototyp dient dazu, Funktion und Wirksamkeit vor der eigentlichen Feature-Programmierung zu überprüfen um die Implementierung in einem Folgeprojekt zu ermöglichen.